How To Change Font And Color On Squarespace Without Changing Other Pages
Squarespace Font Guide: How to Change Fonts, Colors, and Sizes

Squarespace offers a lot of powerful options for customizing the await and feel of your site. You're non limited to merely the layout and design of the template you're using; you tin customize everything, down to the colour, size, and font of the text on your pages and your pattern itself.
With the introduction of Squarespace seven.one, much of this functionality has been moved. Information technology's no longer all set at the page level, it's in a central design section for your theme. A lot is going on there, so let's take a wait at what's within.
Accessing the new design tab is easy. From your Squarespace home dashboard, just click on the Pattern option. There, yous will run into pages for a diversity of configurations you tin change, including font, colour, spacing, specific page elements like buttons and browser icons, and even custom CSS.
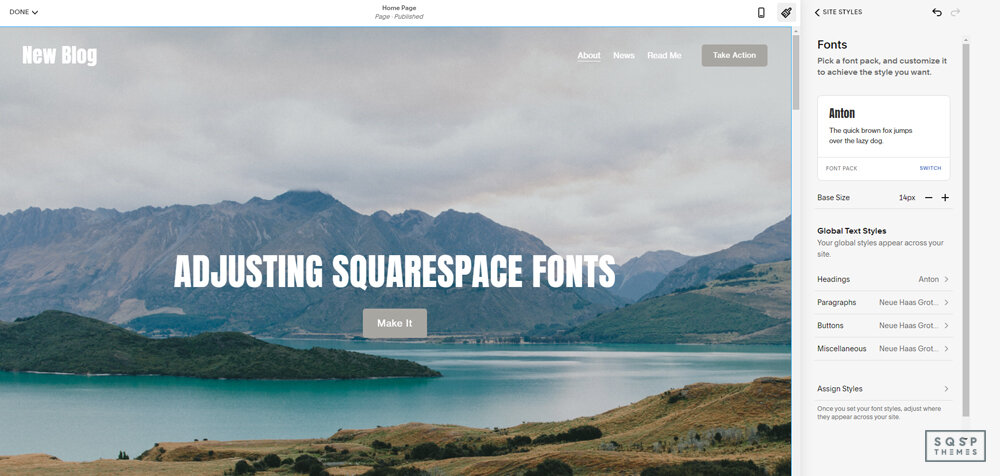
Adjusting Squarespace Fonts
In the fonts bill of fare, you'll be given a few options.
First of all, you can choose a font pack. A Font pack is a pre-selected set of several fonts that way different elements of your site. It might have one font for titles, one font for navigation, ane font for full general content, and so on. These are separate fonts picked by a Squarespace designer because they piece of work well together, from a design and usability standpoint. If you want to just pick a font set and run with it, that's all yous need to do.

If you desire to exist able to directly tweak your fonts instead, you're looking for the Global Font Styles section. This lets you lot drill downwards to specific elements (like your headings, your paragraph text, or your buttons) and choose their fonts manually.
When you edit this information, yous're given a preview page to the side to encounter how it looks in existent-time. Keep in heed, though, that these changes are per site, not per folio. Changing how your headings look changes all of the headings on your site.
In that location are a lot of changes you can make, too. You accept essentially complete command over your design. You can change font weight, style, line height, spacing, and add transforms, amongst other options. And, of form, you tin choose your font family.

Squarespace supports web fonts from Google and Adobe. Google Fonts has over 1,000 dissimilar fonts on offering, of which Squarespace supports around 600. Adobe Fonts has 2,300 different fonts in their library, of which Squarespace offers 1,000 of them. Why the limitation? I'm non sure. It may be that they offer full access and Squarespace merely hasn't updated the numbers they mention as supported since there were lower numbers of fonts in the libraries.
It's worth mentioning that, because Google and Adobe are third-party companies, sometimes they change their service without warning. They tin can remove fonts, regardless of how many people are using them. When this happens, the font volition still work for your site, but if you choose to change away from the font, yous won't be able to change back if yous decide you don't similar the new i. Thankfully, there are thousands of fonts available, and a lot of them await like enough to one another that you can probably find an adequate replacement. That's if you're in this specific situation which is unlikely to happen.
If you know a specific font you desire to use, you tin can search for it by proper noun. If you don't know the proper noun of a font, you tin can scan through available fonts to discover one yous like.
Squarespace doesn't offer unfettered access to all fonts right away. They highlight a handful of fonts to give you options start. These options include a handful of popular fonts, as well as any fonts you've chosen to use recently or added to your site in other places.

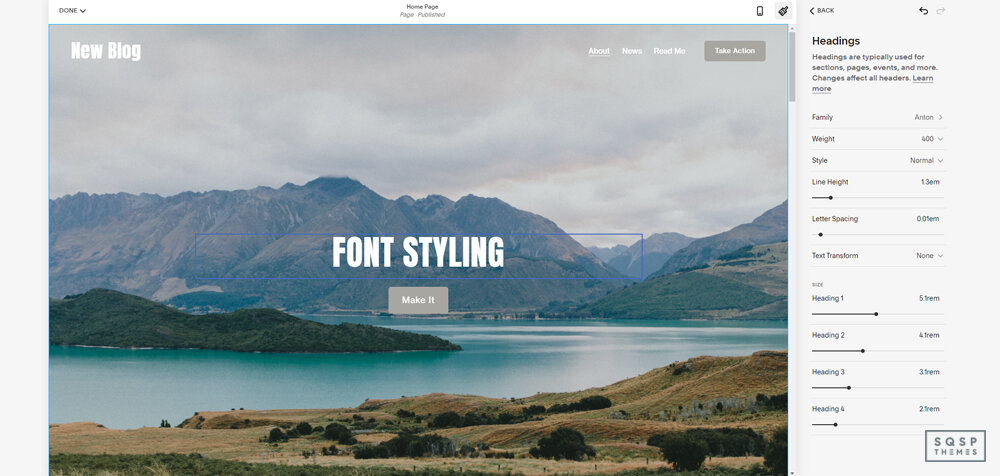
Font styling allows you to make several changes to the font in different places on your site. Changes include:
-
Font Weight: making the text thicker or thinner, similar to bold simply as a baseline.
-
Line Height: The spacing between lines, vertically.
-
Letter Spacing: The amount of space between letters, and how crowded they feel.
-
Fashion: Actual font styling using bold, italics, underline, and other mutual formats.
-
Transform: Telling the font to auto-capitalize some or all of the text.
-
Size: Irresolute the font size.
Yous can utilize these stylistic changes to categories of text on your site. For example, changing your H1 tags changes all of those tags across your site. Changing your paragraph copy changes your bones default text across your site. You'll desire to make sure to test diverse pages, buttons, and navigation options when you implement changes to brand certain they display properly on mobile and desktop versions of your site.
This can be a business organisation because some fonts behave strangely when they're in a drop-down menu, on a button, or when certain transforms are practical to them. As with any time you make changes to your site, double-cheque that they await skilful on both desktop and mobile devices, ideally using a couple of dissimilar browsers or devices to brand sure.
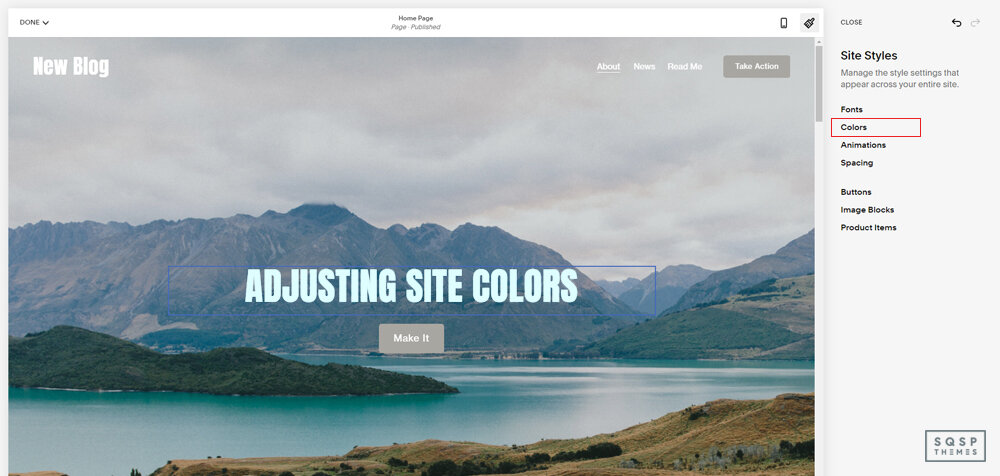
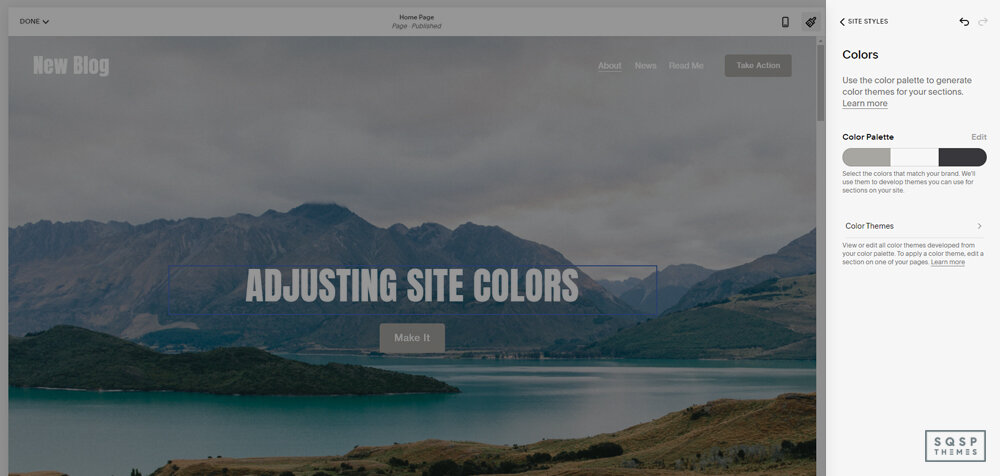
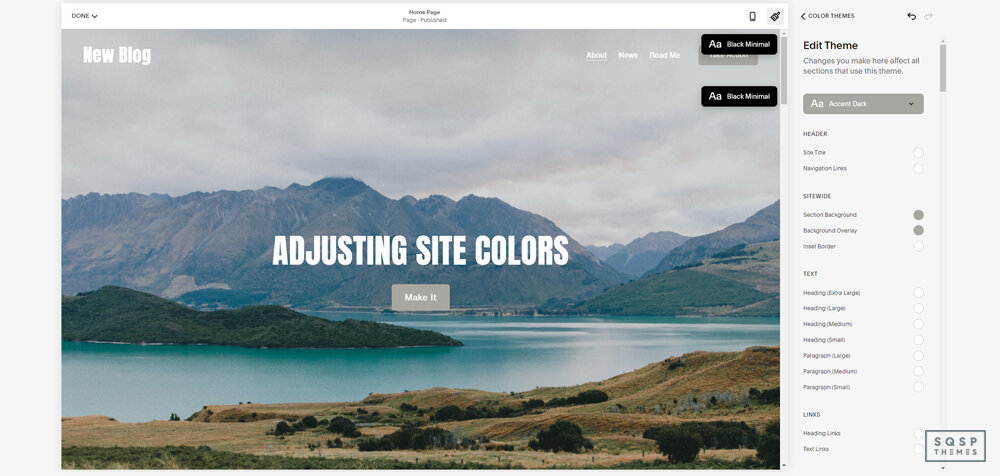
Adjusting Site Colors
As of Squarespace seven.1, you no longer have to bargain with colors on an individual basis, picking specific elements and coloring them and hoping everything looks good and is consequent across different kinds of pages. Instead, you pick color themes, which are colour palettes that piece of work together and colour dissimilar elements of your site beyond the board. While it might seem less flexible, it's just as customizable equally earlier, just differently.

To change your color themes, go to the design tab, click on Color, choose a color palette, and click Edit.
The color engine is quite good for Squarespace. Talented designers and programmers take spent a lot of fourth dimension engineering it as a solution, and the features and functionality are clever and intuitive.
A default palette is 3 colors, usually gratuitous. You tin add upwards to v colors to utilise. The trick is, there are several dissimilar ways to pick colors.
-
Designer Palettes. These are pre-configured sets of colors that a designer assembles for that theme. These are commonly colors that piece of work well together and are designed to be like shooting fish in a barrel to implement.
-
From Image. This lets you upload an image and will excerpt 3-5 primary colors from information technology. For those of you who brand mood boards for your brand, or use images for inspiration, this can exist a skillful way to extract those colors.
-
From Color. Pick 1 color yous like equally the fundamental colour for your brand, and the color engine will generate other colors that compliment it. You lot can choose from several options, including analogs, monochrome variations, and complementary colors.
-
Custom. You are, of course, completely free to add in whatever hex codes for each color. I recommend paying attending to things like color contrast for accessibility in your choices, simply it's up to you what yous want to pick.
There's a lot of color theory you can use to option your colors, only I've found that nigh concern owners and site admins don't want to dig into those nuts of graphic blueprint to learn it. For the most part, picking a central color and letting the algorithm option complementary colors (and so adjusting them to suit your tastes) works just fine.

One time you've chosen your color palette, you can then motion on to customizing color themes. Color themes take your basic palette and adjust information technology in some way, such as making it lighter, reducing or adding dissimilarity, or changing the shade of the colors.
Squarespace generates color themes based on your central palette. Y'all might have, say, a dark bold version of your palette that uses the same colors, but darker/lighter shades of them to make text stand out. You might have a night version of the color theme that inverts what the background/text colors usually are. At that place are quite a few of these auto-generated, to pick through for different folio types.
You tin can, of course, customize each color theme direct. If you like the basic color theme but want to change an private chemical element, like the color of your hyperlink text or the precise shade of your background, you can practise that.
Go to the design panel for the page y'all're looking to customize, then click on colors and color themes. This pops up the color theme you've called for that page type and allows you to choose or adjust your colors.
Adjustments in vii.0
Everything I've written above is for Squarespace 7.i. I figured that, since information technology's the newest version and a lot of people are still shifting over and learning how it works, information technology's where most of the mutual questions come upwards.

For 7.0 sites, everything is more complicated, just as well, well-nigh people already know how to do it. Since 7.0 has been the default for years, it's more than institutionalized as cognition in how to customize a site. Still, it might be worth covering in cursory.
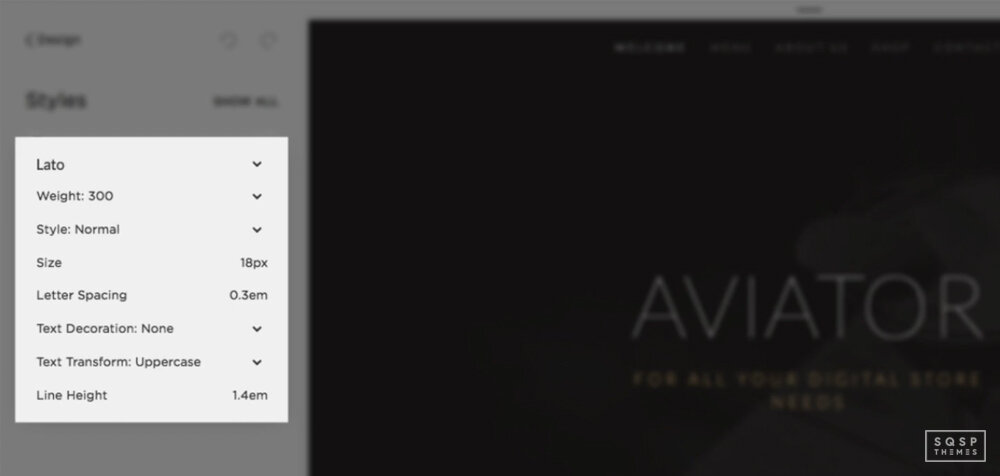
Irresolute fonts in 7.0 depends on the theme you're using, which fonts it supports, and the procedure you apply to choose them. Pick a page template you want to edit, click on Pattern, cull Styles, and all of your font options are correct there.
Choosing a specific font works in much the same way, but is on a per-element basis on each page blazon. If you want to modify how your body paragraph text appears across different pages on your site, yous'll need to modify the font on each page type. Yous tin all the same utilize the same sort of font-family drop-downward menu to look up fonts by name or even run a search for them (if you know what font you want to use).
You can also cull to use the custom fonts option to add together an Adobe font that Squarespace doesn't support by default. If yous cull to do this, exist enlightened that some of the configurations in Squarespace, similar transforms, might not work correct on information technology and yous may need to use custom CSS to do what you desire. That said, with the sheer range of font options bachelor to you lot, I don't frequently discover people wanting to utilise CSS just to add a different font exterior of extreme, limited, and custom circumstances. If y'all desire to explore CSS values, Mozilla wrote a dandy guide on the subject field.
To add a custom font, information technology has to exist an Adobe font (Google fonts don't work) and you take to use the custom fonts section to do it. Instructions tin be found on this folio. Substantially, you need to take a subscription to the Adobe Creative Deject and link that account with Squarespace. You can then cull a custom choice of Adobe fonts, which will supersede the fonts accessible to you in your existing site styles. Exist careful if yous employ these for other purposes on your site; y'all don't want to overwrite the fonts yous use.

Tweaks to the text can also be added from this bill of fare.
-
Font Size: changing the size of the font chemical element on the page.
-
Low-cal Top: changing the infinite between lines, vertically. Beware of using 0em, it can crusade text to overlap.
-
Letter of the alphabet Spacing: the spacing betwixt letters. This is similar to Kerning, but not quite the aforementioned concept.
-
Text Transform: choosing whether your text can be capitalized as you type it, or if it'due south by default all caps, no caps, or traditional capitalization.
-
Text Ornament: adding elements to text, such as overlines, underlines, or strikethroughs.
-
Text Alignment: left, right, or center alignment for your text.
This isn't quite the same selection of options, only it'south shut.

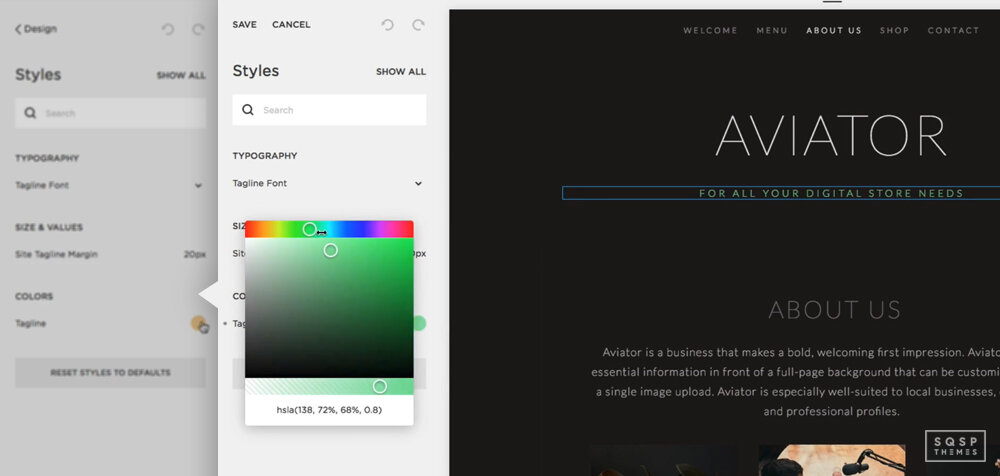
Changing colors for your site works pretty much the aforementioned way on seven.0 every bit information technology does on 7.one. The main difference is that you lot choose colors on a per-page basis rather than a per-site ground. Thus, if yous want to change colors across your whole site, you lot need to make the color adjustment on each page. You can read nearly the private color adjustments you tin make, and how to make them, here.
Overall, Squarespace vii.ane has done a lot to streamline and remove the choosy little repetition that was inherent in the font and color customization systems. It'southward all part of streamlining their themes, going from individual theme families to 1 centralized theme with variations and modular adjustments. It'due south an adjustment, to be sure, just this simplification is welcome.

If y'all have whatsoever specific questions about how to change a given chemical element on your page, feel free to drop me a line!
Source: https://www.sqspthemes.com/blog/squarespace-font-guide-change
Posted by: salterqualis88.blogspot.com

0 Response to "How To Change Font And Color On Squarespace Without Changing Other Pages"
Post a Comment